


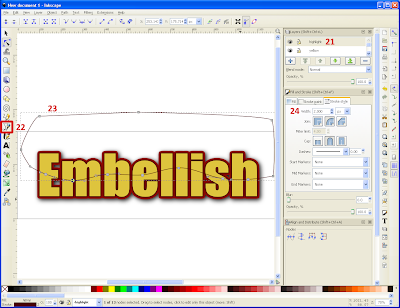
Whether you design for fun or for a living, Inkscape is an awesome tool to work with! Use your mouse to click on the node and drag the node out to increase the size of the object (you can also go in if you want to decrease its size).Welcome to Design School and our Inkscape class! Here you can learn all things Inkscape with our handy tutorials and guides to help you step by step to making the most of your software and files. When you do that a little tiny diamond shaped node will appear. Select Path > Dynamic Offset, or use the shortcut keys of ctrl+J. Repeat until you have the desired thickness for the letters outline. Select Path > Outset, or use the shortcut keys of ctrl + 0 (that's a zero.Inkscape shows this shortcut as ")ctrl + )" but I find that confusing, it makes me think I need to hold down the shift key to use the parenthesis symbol, but I have never needed to). Lower selection to the Bottom (there are a few ways of doing this.one simple way is to select the item and press the Page Down key on your keyboard). Select the fill color to be what you want the outline to be.

Select the text and press CTRL+D on the keyboard to duplicate the text (or select Edit > Duplicate). Methods for Adding a Background Outline to Text: Right click on that to get a pop up menu of different Once you've done that a number appears next to the On the color you want the stroke to be from the color palette at theīottom of the screen. There are a few different ways to add a Stroke to text or objects in (If you plan to add a pattern to the lettering, as the original idea for this tutorial was going to include, I suggest a thick/fat font). So how do you create these three different looks?Ģ. Just create your text, duplicate it, create your stroke or outline, change the color to what you want your outline to be, then move it back behind your main text. Update: You can use any of these options as a background for your text to create an outline. This third method creates a rounded appearance. The third is to create a copy of the text and use the Dynamic Offset tool to create an "outline" behind the text. The second optiom is to create a copy of the text and use the Outset option to create an "outline" behind the text. However, the stroke fills both the inside and outside of your text, so if you use a large thickness it can end up looking as shown in the first example shown below. One is to simply use the stroke option and set the stroke to whatever number thickness you want. There are three methods that I know of for creating an outline around text in Inkscape. Although I am using text here this basically can apply to objects you create in Inkscape as well. A little, basic tutorial showing how I go about creating a simple text design in Inkscape and add a texture/pattern to the text design using GIMP.


 0 kommentar(er)
0 kommentar(er)
